Crear un blog con Hugo y alojarlo en GitHub Pages es sencillo. No voy a explicar cómo hacerlo porque existe esta maravilla de post creado por @panicoenlabox , quien lo explica a la perfección y es el que yo he seguido.
Contiene información sobre cómo crear un sitio en Hugo, desplegarlo en GitHub Pages usando GitHub Actions e incluso cómo configurar un dominio personalizado para nuestro blog. Sólo resaltaría que yo he escogido un tema distinto para mi blog: Hugo Bootstrap Theme (puedes ver un caso de uso de la plantilla aquí ).
Aparte de crear este blog, mi objetivo era conectarlo a Google Analytics para recolectar información de usuarios. Estoy muy concienciado acerca de la seguridad de nuestros datos y su anonimización, pero entiendo el valor que aporta saber quién visita nuestras páginas, desde dónde se conectan, que artículos reciben o no visitas y otras métricas importantes.
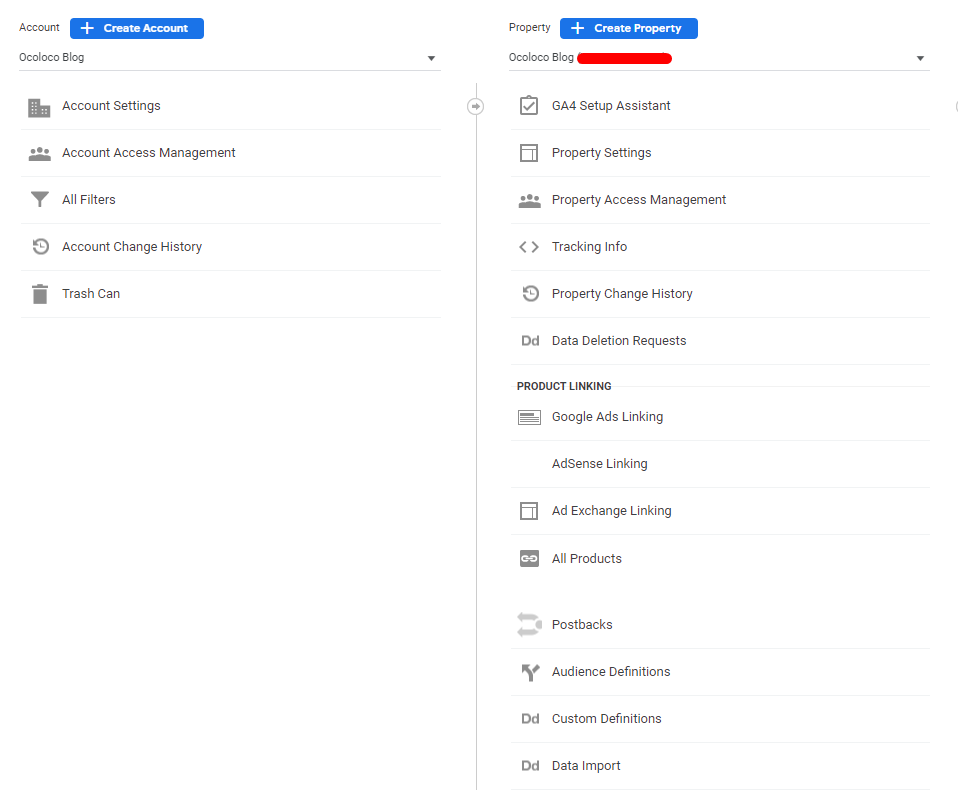
Para conectar nuestro blog con Google Analytics, simplemente creé una cuenta en su sitio y configuré una propiedad en él.

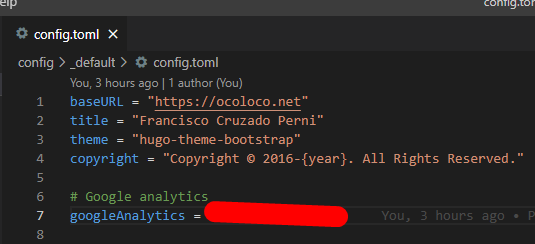
Copia el Tracking ID porque necesitarás escribirlo en el config.toml de tu sitio de Hugo.

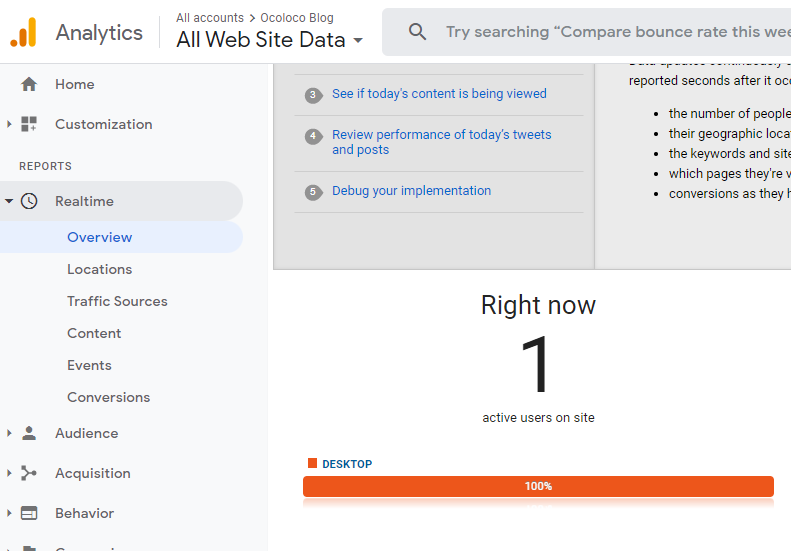
Si todo funciona adecuadamente, puedes navegar al dashboard en tiempo real de Google Analytics y ver que hay una conexión.

Google Analytics recopila, analiza y representa visualmente en su web esta información, pero el fin último de este trabajo era extraer los logs registrados en Google Analytics y, en lugar de utilizar las visualizaciones creadas por Google, crear las nuestras usando Tableau. En este ejemplo utilizaremos Tableau Desktop.
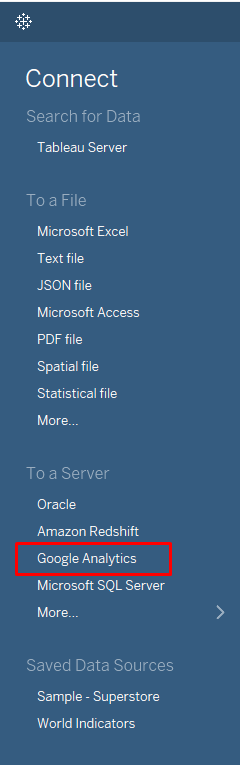
Abrimos el programa y seleccionamos el tipo de conexión apropiado.

Una nueva ventana del navegador se abrirá donde podremos seleccionar la cuenta de Google que usamos para configurar Google Analytics y darle permisos a Tableau. Después de haber configurado todo, tendremos que retornar a Tableau Desktop.
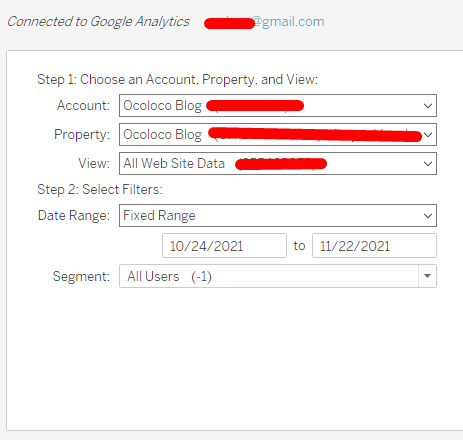
En la pestaña Datasource, tendremos que escoger la cuenta, propiedad y vista de Google Analytics (en caso de que tengamos configuradas más de una). Así mismo, tendremos que escoger un rango de fechas. (Date Range)

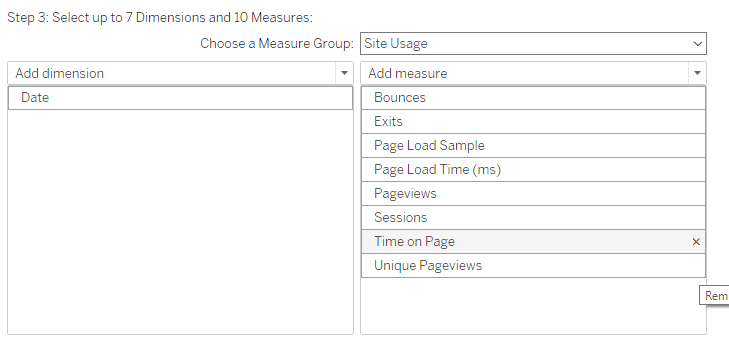
El paso final será seleccionar qué campos queremos usar como Dimensions y Measures (Dimensiones y Medidas). Hay diversos grupos de campos predefinidos que proporcionan distintas colecciones de campos, los cuales puedes añadir, eliminar o combinar entre sí. Para una primera prueba, podemos seleccionar el grupo Site Usage (Uso del sitio)

Después de seguir estos pasos, ya queda de nuestro lado crear las Visualizaciones, Dashboars o Historias con Tableau para analizar como es debido la información acerca de nuestro sitio.
Puedes encontrar el código fuente de este blog en este repositorio de GitHub.